안녕하세요 Kamilake입니다.
Google 사이트킷은 사람이 사이트를 어떻게 찾고 이용하는지에 대한 식견을 위한 구글의 공식 워드프레스 플러그인입니다.

구글 서치 콘솔과 애드센스, 페이지 속도를 위한 최적화 등과 같은 모든 기능이 들어있습니다.
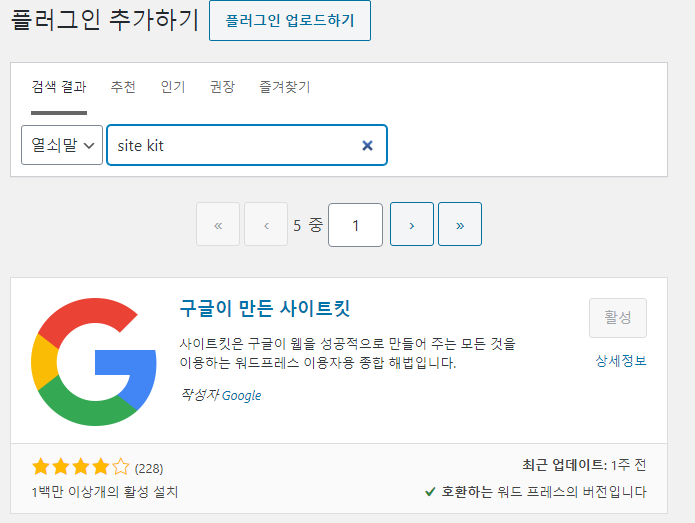
설치하기 위해서는 자신의 워드프레스 관리 페이지에서 플러그인을 추가해주세요

플러그인 스토어에서 site kit을 검색하면 맨 위에 표시됩니다.
사이트 킷을 활성화하면 자동으로 사이트 킷 설치 페이지로 이동하게 됩니다.

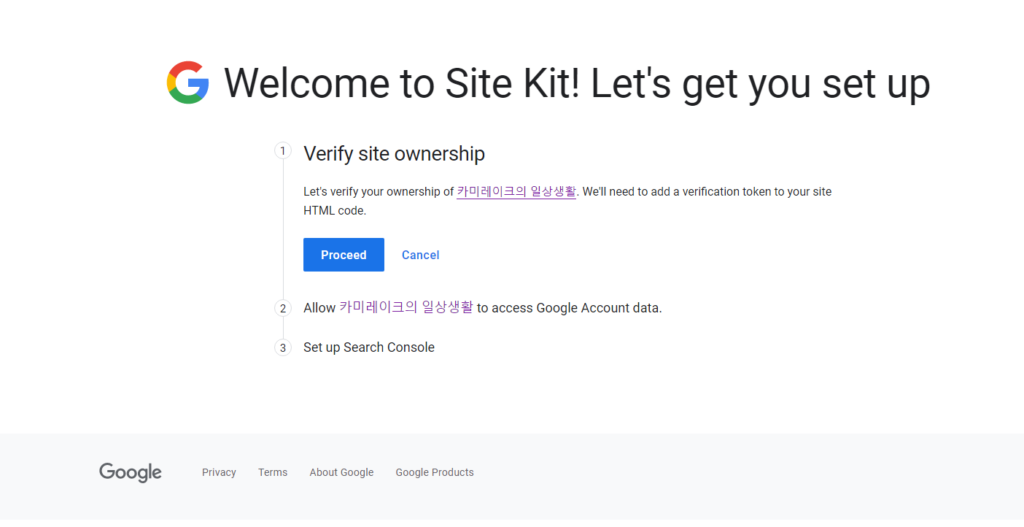
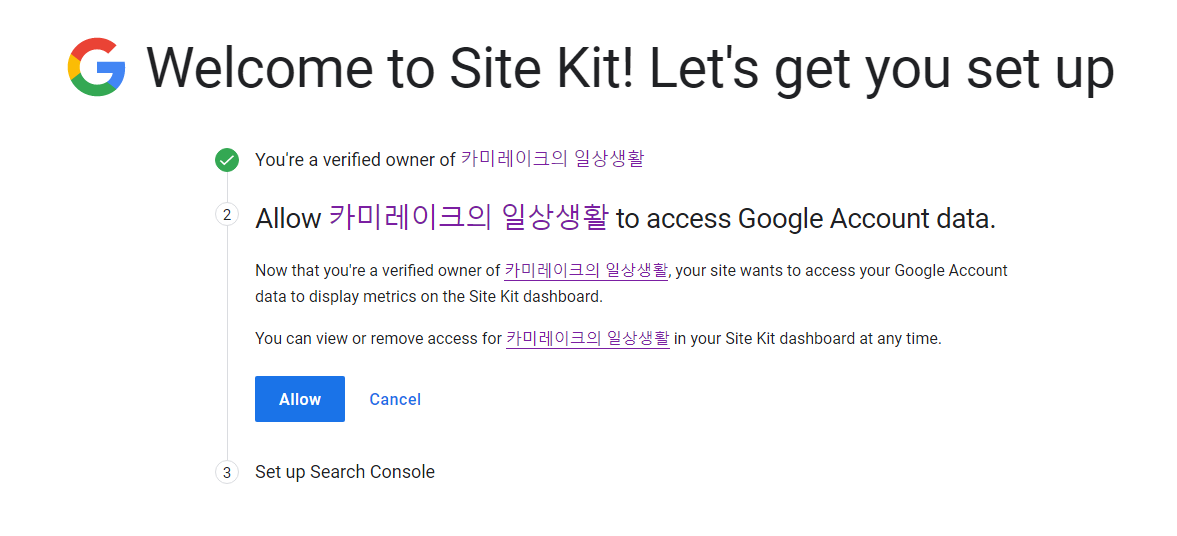
카미레이크의 일상생활의 소유권을 확인합시다 .
Google Site Kit
사이트 HTML 코드에 인증 토큰을 추가해야 합니다.
Proceed를 선택해 도메인을 검증해주세요.

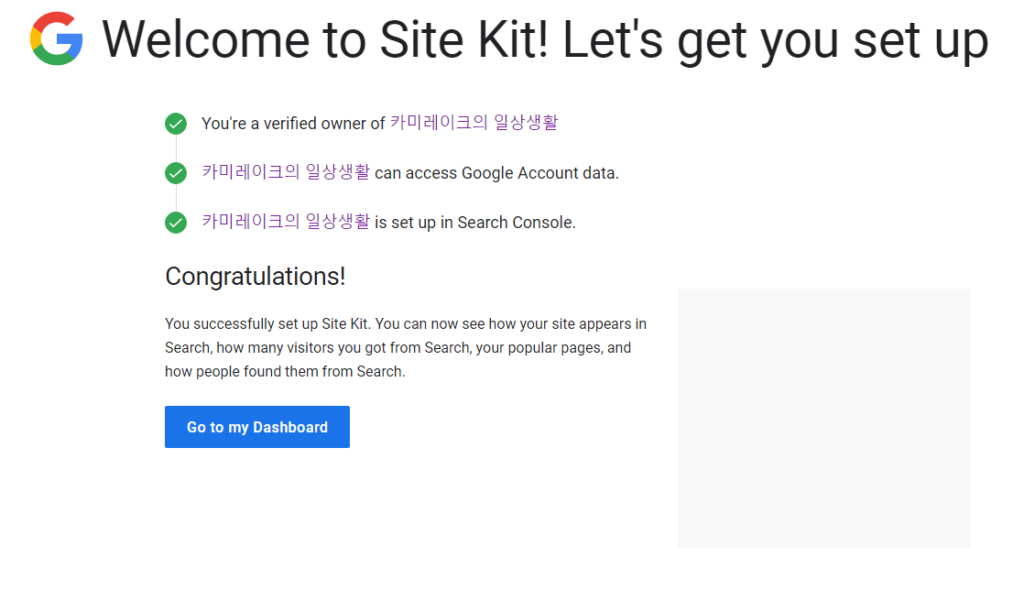
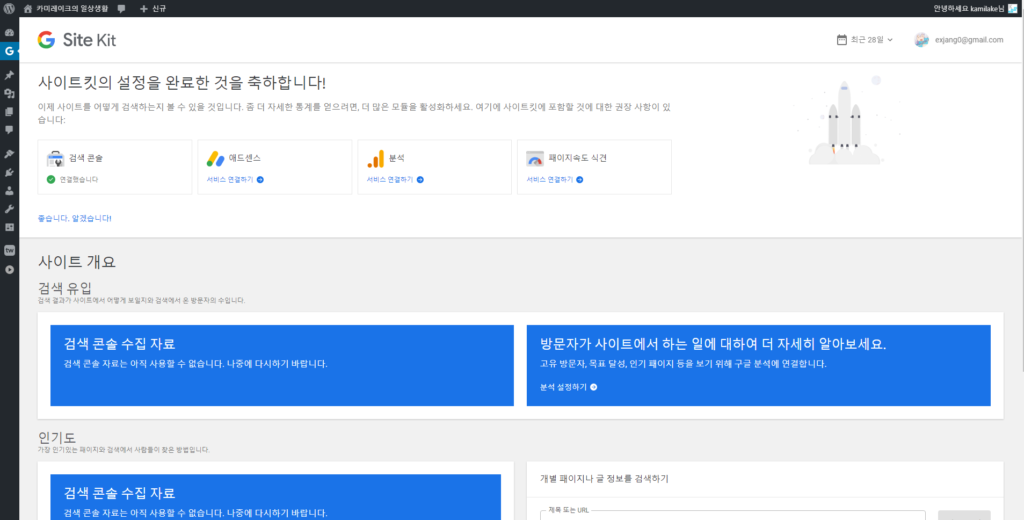
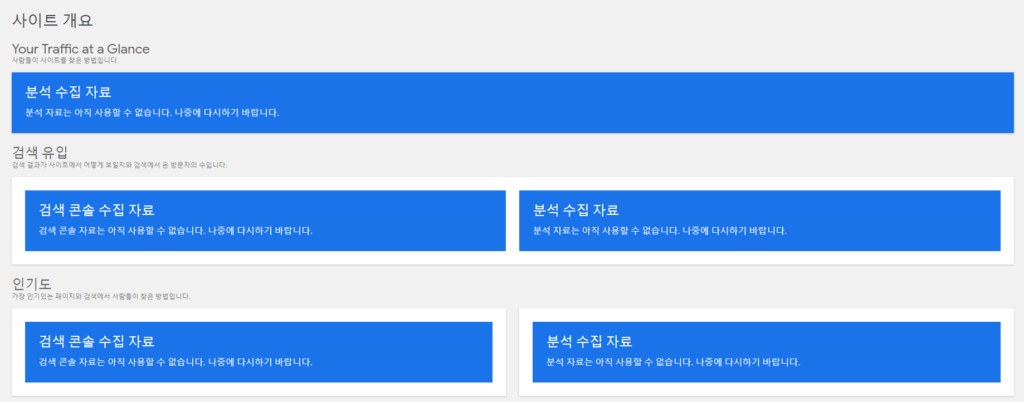
Google Site Kit을 성공적으로 설정했습니다. 이제 사이트가 검색에 어떻게 표시되는지, 검색에서 얻은 방문자 수, 인기있는 페이지, 사람들이 검색에서 어떻게 찾은지 확인할 수 있습니다.
Google Site Kit
저는 이전부터 도메인을 가지고 있었기 때문에 Proceed를 누르자마자 바로 승인이 났습니다.
이제 대시보드로 이동해보세요. 대시보드는 워드프레스 관리 페이지에서 볼 수 있습니다.


구글 애널리틱스를 연결해보도록 할게요

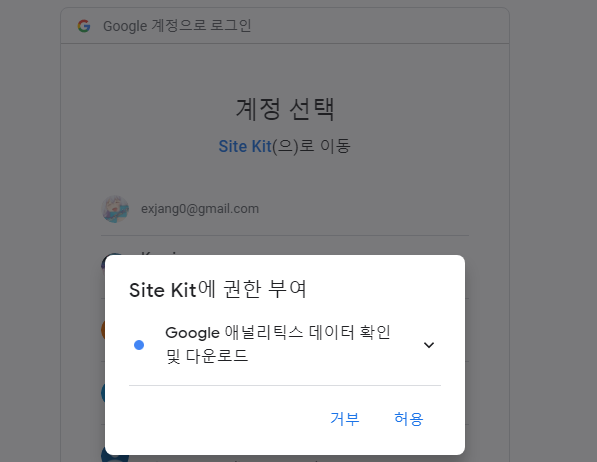
연결을 누르고 원하는 계정을 선택한 후 로그인합니다.

티스토리에 사용하던 계정과 별도로 새 프로필을 만들도록 했습니다.
이전 데이터와 분리해서 관리되도록 했습니다.

몇 분 정도 걸리니 물 한잔 마시고 옵니다.

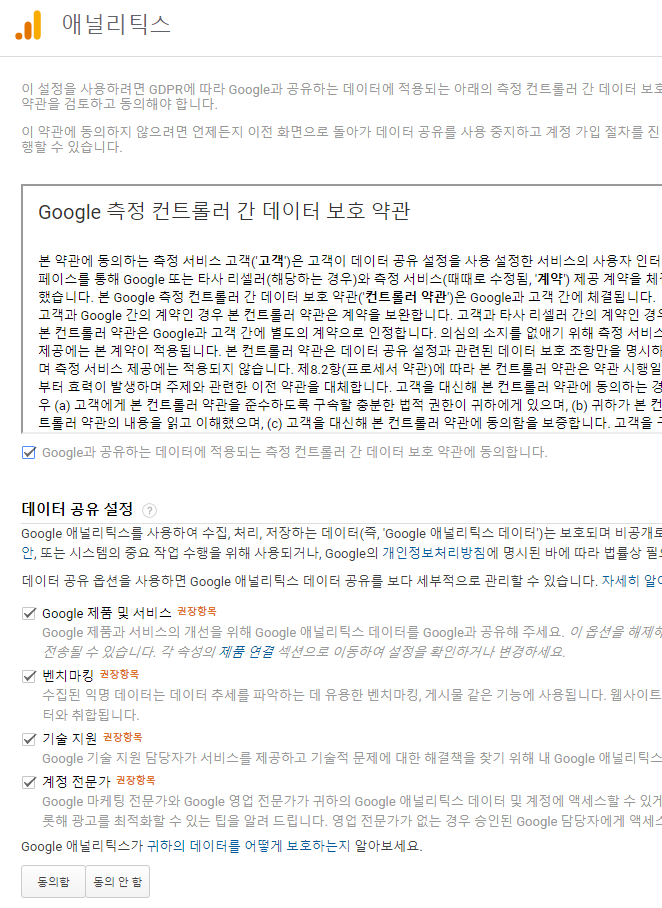
약관에 동의해줍니다. 저는 뭔가 좋아보이기에 모든 권장 항목에 대해 동의했습니다.
이로서 자동으로 모든 애널리틱스 서비스가 설치되었습니다.
사이트 구석에 HTML 코드를 삽입하거나 사이트를 인증하기 위해 호스팅 업체에서 고생할 필요가 없습니다.

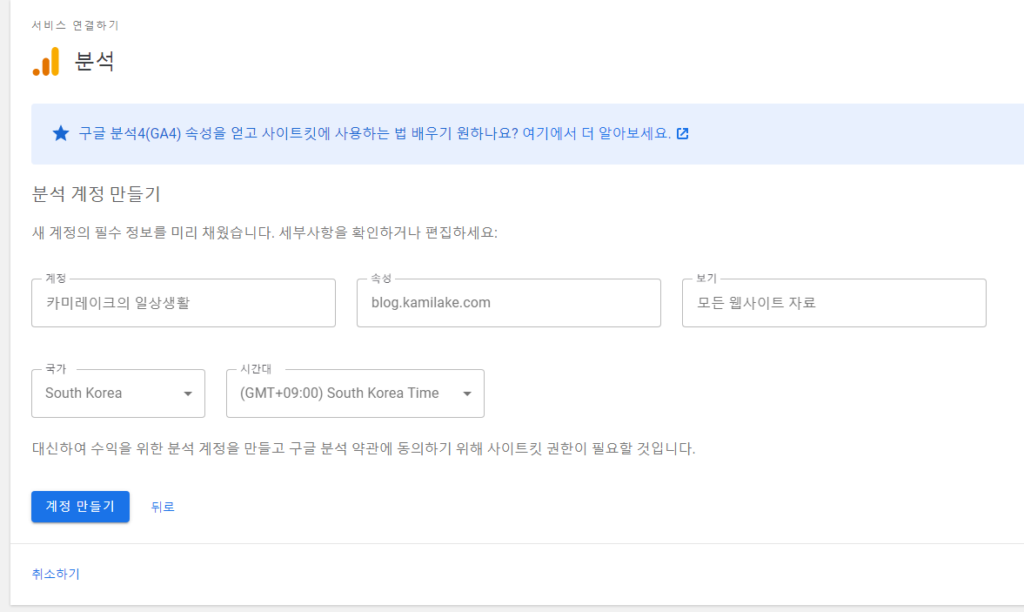
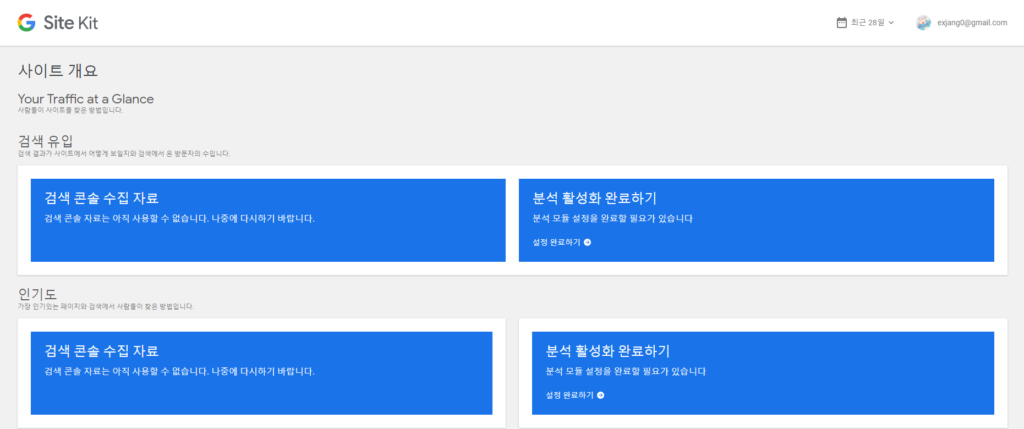
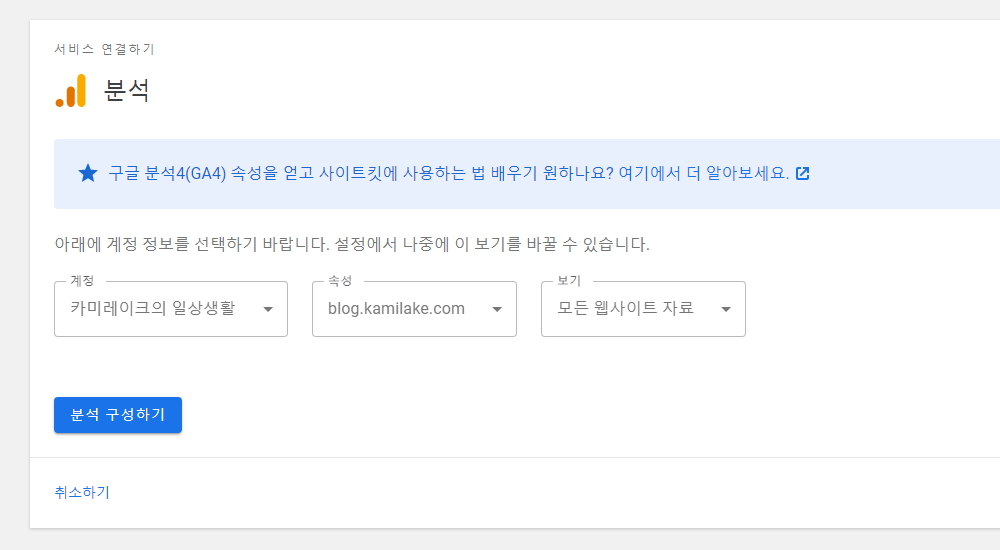
다음은 분석 모듈 설정입니다.

방금 전에 생성한 애널리틱스 프로필을 입력하고 구성 버튼을 눌러줍니다.

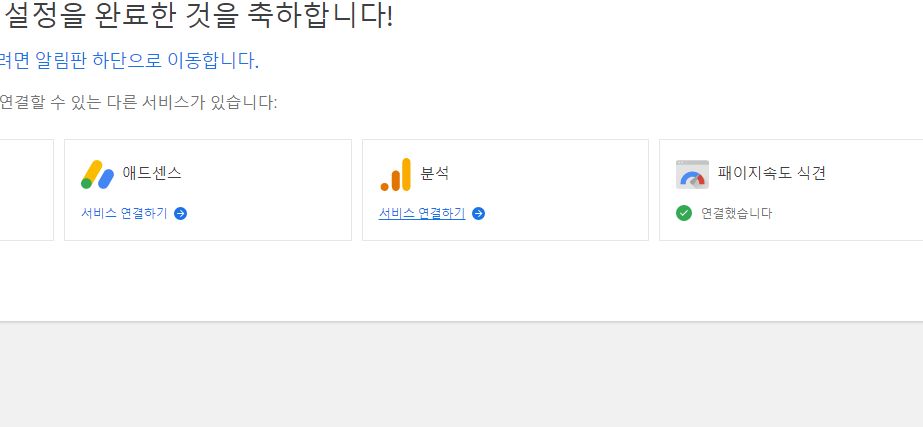
이제 일반적인 모든 설정이 완료되었습니다.
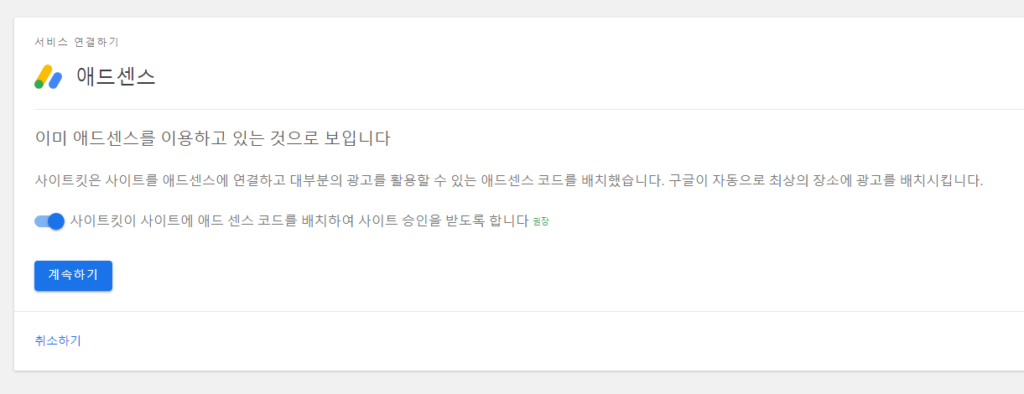
추가로 애드센스를 사용하려면 애드센스 연결 버튼도 눌러줍니다.
역시 HTML을 수정하거나 사이트 인증을 위해 며칠 씩 기다릴 필요가 없습니다.

애드센스에 이미 가입했다면 그저 계속하기 버튼을 누르기만 하면 됩니다.
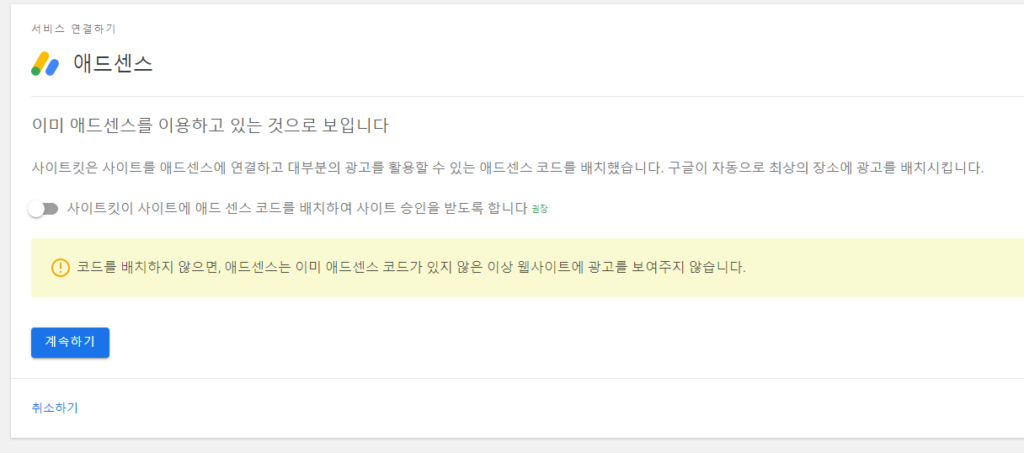
하지만 저는 아직 광고를 삽입할 생각도 예정도 없기 때문에 애드센스 코드는 배치하지 않도록 하겠습니다.

애드센스 코드를 배치하지 않으려면 선택을 해제해주세요.
애드센스 코드를 배치하지 않고 계정 연동만 한 경우에는 아무 쓸모 없는 기능이 되겠지만 추후를 위해 연동해두도록 하겠습니다.

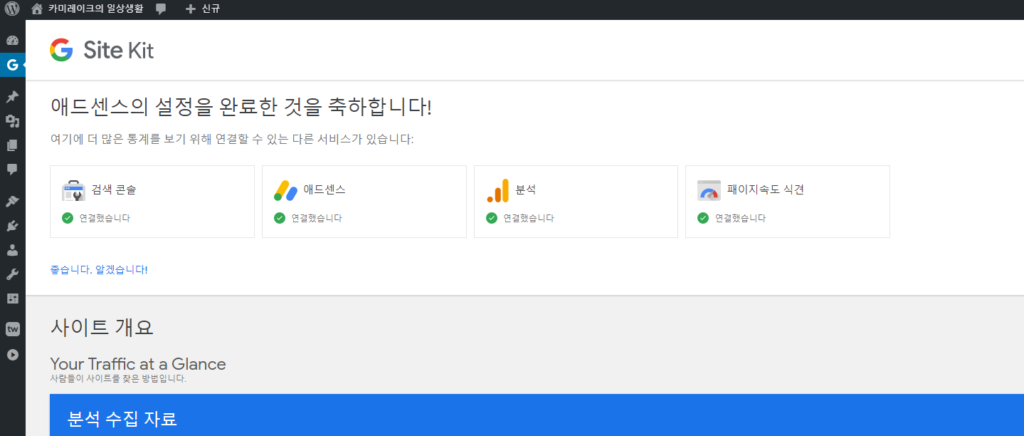
이제 모든 기능을 연동했습니다. 연동한지 막 5분이 지났기 때문에 사이트에는 어떠한 자료도 표시되지 않습니다.


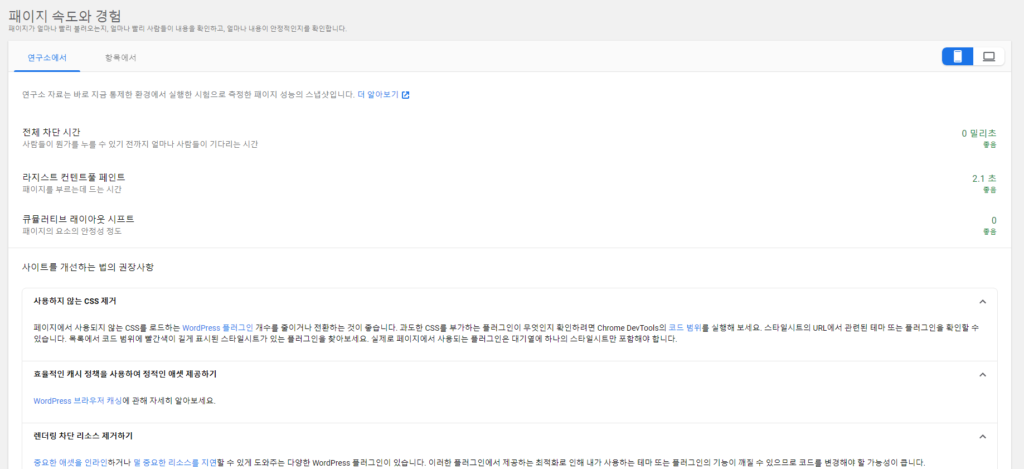
이제 구글 사이트킷은 주기적으로 워드프레스에 최적화된 사이트 관리 팁을 알려줍니다.

카미오빠..