안녕하세요 Kamilake입니다.
워드프레스 클라우드플레어 슈퍼 패이지 캐시를 사용해 웹 페이지를 글로벌 CDN에 캐싱하여 워드프레스로 만든 블로그의 속도를 높이고 트래픽을 아끼고 서버 부담을 줄일 수 있습니다.
플러그인 스토어에 WP Cloudflare Super Page Cache를 검색해 설치할 수 있습니다.

WP Cloudflare Super Page Cache 플러그인은 웹 사이트 캐싱을 다음 단계로 끌어 올림으로써 웹 사이트를 빠르게 만들 수 있도록 도와줍니다.
이 플러그인은 정적 파일 (예 : CSS, JS, 이미지 등)뿐만 아니라 WordPress에서 생성 한 HTML 페이지를 캐시합니다.
Cloudflare CDN에 캐시를 저장하는 것 뿐만 아니라 워드프레스가 설치된 서버에도 캐시를 저장합니다.
서버 측 디스크 캐싱만 제공하는 대부분의 캐싱 플러그인과 달리 이 플러그인은 웹 페이지와 정적 파일을 세계에서 가장 빠른 CDN 네트워크중 하나인 Cloudflare CDN에 캐시합니다 .
설정
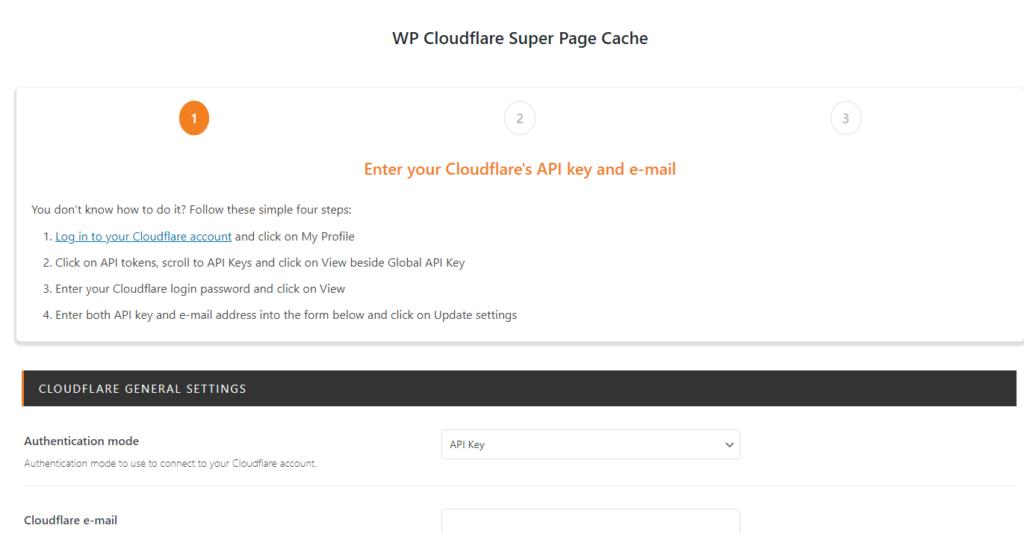
플러그인을 설치하고 설정 페이지에 접속하면 다음과 같이(영어로…) API 등록을 요구받게 됩니다.

API 키를 사용해 Cloudflare CDN을 제어하기 위해서는 아래 4단계를 거치면 됩니다.
1. Cloudflare 계정에 로그인하고 내 프로필을 클릭합니다.
2. API 토큰을 클릭한 다음 글로벌 API 키 옆의 보기를 클릭합니다.
3. Cloudflare 로그인 비밀번호를 입력하고보기를 클릭합니다.
4. 아래 입력란에 API 키와 이메일 주소를 입력하고 Update Settings를 클릭합니다.
Cloudflare API 키
하지만 저는 제한된 접근 권한을 가진 안전한 API 토큰을 사용하도록 하겠습니다.
API 토근을 사용해 접근 권한 부여하기
1. 계정 로그인

https://dash.cloudflare.com/ 페이지에 접속해 자신의 Cloudflare 계정으로 로그인합니다. 이전에 계정이 없었다면 이번 기회에 새로 만들어보는 게 어떨까요?

그 다음은 상단 프로필 사진을 눌러 내 프로필 항목으로 들어가세요.

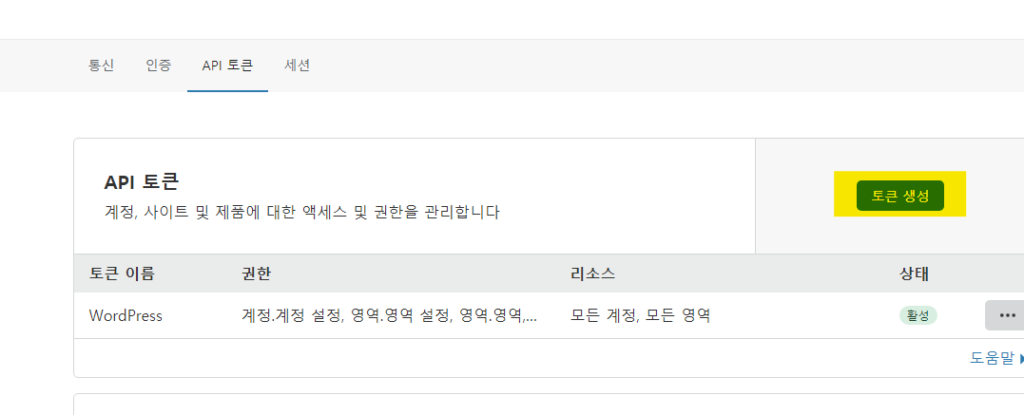
이제 API 탭에서 토큰 생성 버튼을 누르면 됩니다.

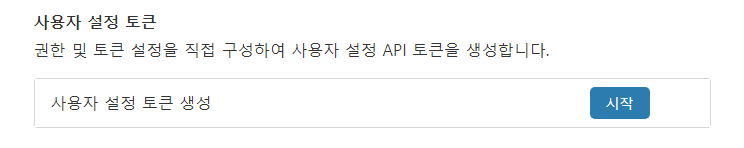
사용자 설정 토큰을 사용해 새 토큰을 생성하도록 합시다.

토큰 이름은 자유롭게 설정해주세요.
저는 블로그 이름과 플러그인 이름으로 설정했습니다.
먼 훗날 클라우드플레어 페이지에 접속했을 때 완전히 잊었더라도 이게 뭔지 떠올릴 수 있는 이름이 좋겠죠.
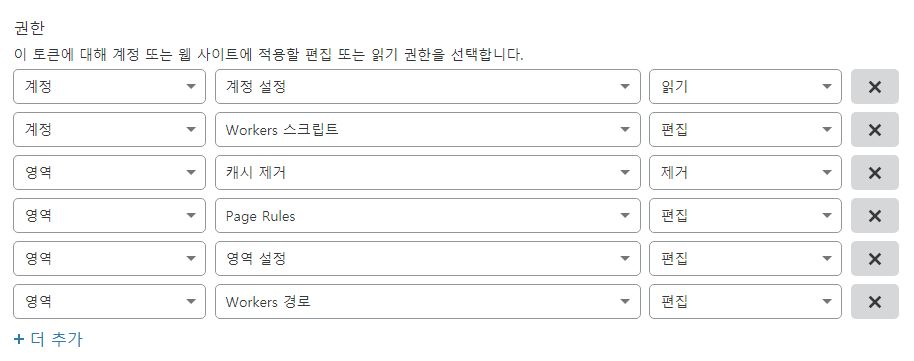
WP Cloudflare Super Page Cache 플러그인이 요구하는 권한은 다음과 같습니다.

| 계정 | 계정 설정 | 읽기 |
| 계정 | Workers 스크립트 | 편집 |
| 영역 | 캐시 제거 | 제거 |
| 영역 | Page Rules | 편집 |
| 영역 | 영역 설정 | 편집 |
| 영역 | Workers 경로 | 편집 |

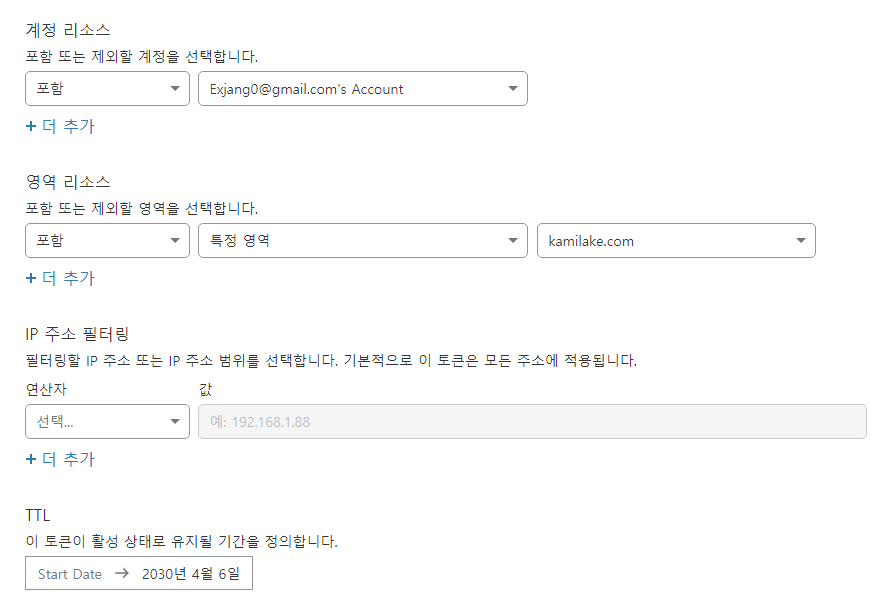
계정 리소스, 영역 리소스는 기본값 그대로 유시하시면 됩니다.(기본값이 위 사진과 다르다면 동일하게 바꿔주세요)
확인을 눌러 API 토큰을 생성합니다.

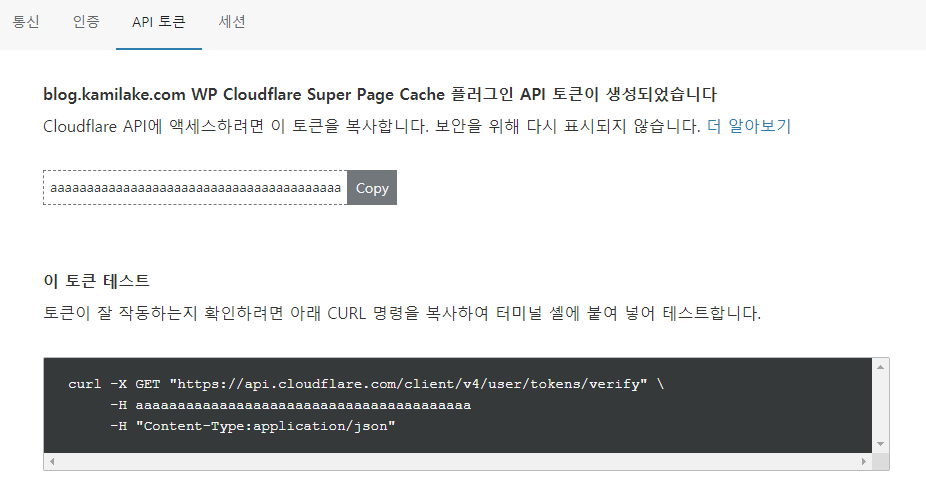
생성된 토큰은 이 페이지를 닫으면 더 이상 볼 수 없으니 잘 메모해두거나 기록하세요.
이 토큰을 외부 페이지에 공개하지 마세요. 저 토큰으로 당신의 계정에 아무나 들어가서 정보를 바꿀 수 있습니다!
kamilake@DESKTOP:/mnt/c/Users/Kamilake$
curl -X GET "https://api.cloudflare.com/client/v4/user/tokens/verify"
-H "Authorization: Bearer aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"
-H "Content-Type:application/json"
{
"result":{
"id":"00000000000000000000000000000000",
"status":"active",
"expires_on":"2030-04-06T23:59:59Z"
},
"success":true,
"errors":[
],
"messages":[
{
"code":10000,
"message":"This API Token is valid and active",
"type":null
},
{
"code":10003,
"message":"This API Token was expired at 2030-04-06T23:59:59Z",
"type":null
}
]
}
kamilake@DESKTOP:/mnt/c/Users/Kamilake$테스트로 Curl 응답을 보내본 결과 저는 다음과 같이 표시되었습니다.
아무 문제 없이 잘 작동하는 모양이에요.
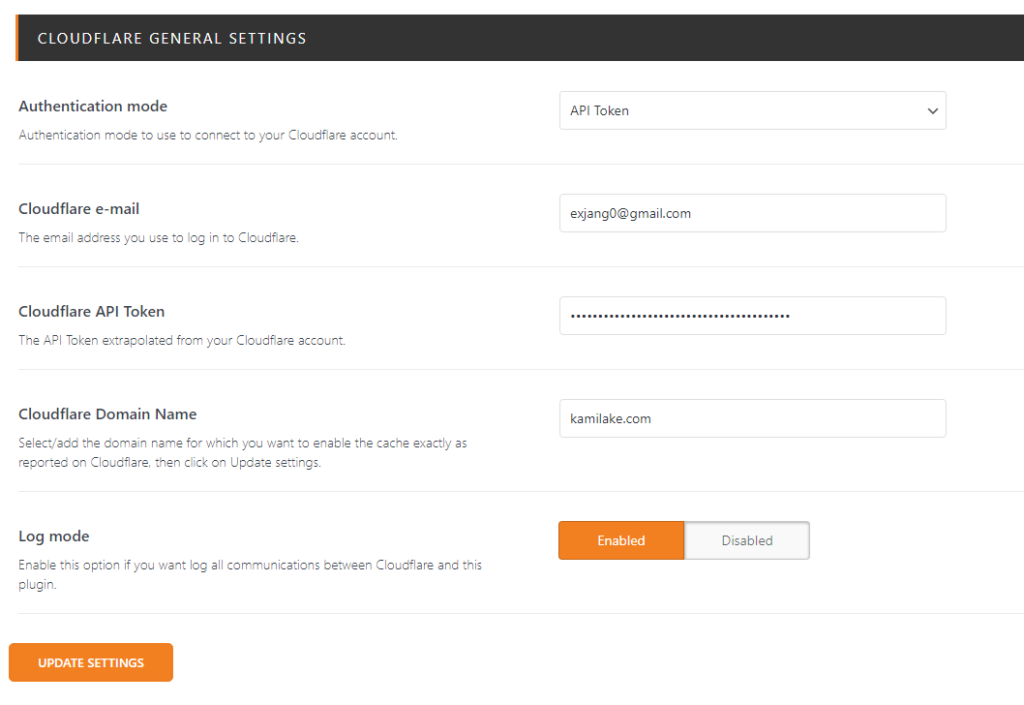
워드프레스 플러그인에 API 토큰 입력하기

위에서 발급받은 API 토큰을 입력해주세요. 기타 정보는 자동으로 채워지니 그대로 두시면 됩니다. 만약 다르다면 바꿔주세요.
blog.kamilake.com 도메인을 사용한다고 해도 클라우드플레어 도메인 주소 항목에는 루트 도메인인 kamilake.com만 입력하면 됩니다.
Update Settings를 눌러 저장하면 Cloudflare에서의 모든 설정이 완료됩니다.
이제 간단한 옵션 한두 가지만 마치면 됩니다.
페이지 캐싱 활성화
이제 블로그의 속도를 높이기 위해 페이지 캐시를 구성하고 활성화할 수 있습니다.

누르고 싶게 생긴 녹색 버튼을 눌러주세요.

페이지 캐시 활성화가 끝났습니다.

블로그 상단에서 녹색 구름 아이콘을 볼 수 있습니다.
모든 설정이 완료되었습니다.
글이 유익했다면 어딘가에 이 글의 링크를 걸어주세요.
블로그를 찾는 사람이 늘어날 뿐만 아니라
더 많은 사람이 정보를 얻는 데 큰 도움이 됩니다.
이 글이 도움이 되었으면 좋겠습니다.